-
액슈어(Axure) 따라하기 - Pass Text to Next PagePM을 부탁해/Axure Documentation (따라하기) 2020. 1. 29. 07:19
액슈어(Axure) 따라하기 - Pass Text to Next Page
이번 포스팅에서는 입력상자에 텍스트를 입력받고 버튼을 클릭하여 다른 페이지(혹은 현재 페이지의 다른 도형/객체)에 텍스트를 출력하도록 하는 기능인 Pass Text to Next Page를 소개하겠습니다. 이제부터 본격적인 Interactions 기능을 체험할 수 있는데요. 액슈어(Axure)로 프로토타이핑(Prototyping)을 제작했을 때의 매력은 마치 실제로 작동하는 것처럼 보이게 하는 feasiablity가 높은 프로토타이핑(Prototyping)을 제작할 수 있기 때문이 아닐까 생각합니다.
(참고) - https://docs.axure.com/tutorials/basics/pass-text-next-page/
Pass Text to Next Page Tutorial · Axure Docs
In this tutorial, you'll learn how to pass user-provided text from one page to another using [global variables][variables].
docs.axure.com
Pass Text to Next Page
- Page1에 입력상자(Text Field) / 입력버튼(Button), Page2에 출력상자(Box) 준비
- Global Variables 설정 - TextinputVar
- 입력버튼(Button)에 Interactions 설정 - Set Variable Value
- 입력버튼(Button)에 Interactions 설정 - Page2 링크열기
- Page2에 Interactions 설정
- (추가) 현재 Page에서 출력하기
이번 예제의 시나리오를 먼저 이해하기
- TextField의 데이터 입력
- 입력버튼 클릭
- (입력버튼 클릭 과정에서) Global Variables의 TextInputVar에 입력데이터 넣기
- (입력버튼 클릭 과정에서) Page2 링크 열기
- Page2가 load되면서 3번의 Glboal Variables의 TextInputVar의 데이터가 Page2의 출력상자(Box)에 출력
1. Page1에 입력상자(Text Field) / 입력버튼(Button), Page2에 출력상자(Box) 준비
Page1에 입력상자(Text Field) 1개, 입력버튼(Button) 1개, Page2에 출력상자(Box)를 준비합니다. (너무 중복이네요. ㅠㅠ)

<Page1 - 입력상자, 입력버튼 추가> 
<Page2 - 출력상자 추가> 2. Global Variables 설정 - TextInputVar
Project - Global Variables를 클릭하여 Global Variables(이번 케이스에서 사용할 이름은 TextInputVar)을 1개 추가합니다.

<Project - Glboal Variables 선택> 
<Add 버튼 클릭> 
<Global Variables 추가 (이름: TextInpuVar)> 3. 입력버튼(Button)에 Interactions 설정
Page1에 준비해놓은 입력버튼(Button)에 Interactions을 설정합니다.
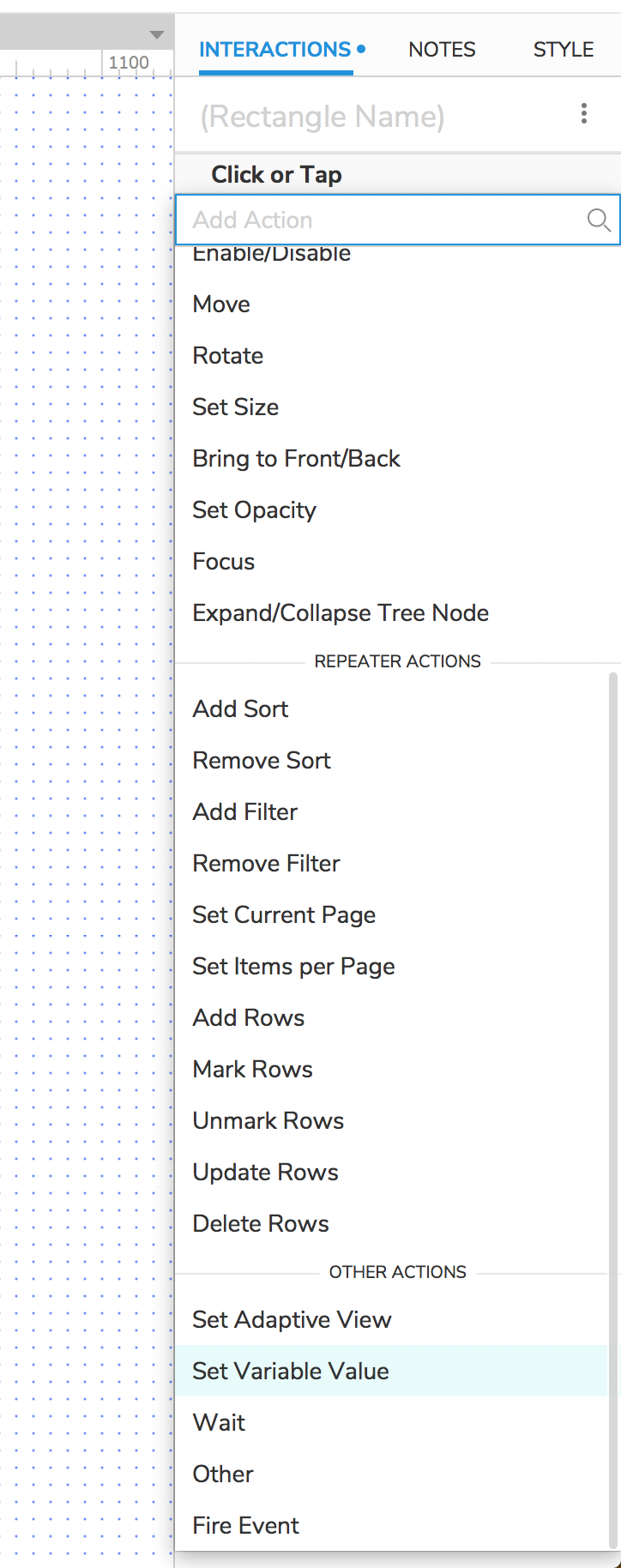
Clicke or Tap - Set Variables Value 선택하기

<Click or Tap - Set Variable Value> Clicke or Tap - TARGET에 TextInputVar를 선택합니다.

<Clicke or Tap - TARGET에 TextInputVar 선택> Clicke or Tap - SET TO에 text on widget을 선택합니다.

<Clicke or Tap - TEXT TO에 text on widget 선택> Clicke or Tap - WIDGET에 Text Field를 선택합니다.
Text Field의 값을 Global Variables - TextInputVar에 넣는다는 의미겠죠?

<Clicke or Tap - WIDGET에 Text Field 선택> Clicke or Tap에 설정한 값을 확인합니다.

4. 입력버튼(Button)에 Interactions 설정 - Page2 링크열기
Clicke or Tap - '+'를 클릭하여 INTERACTIONS - Open Link를 추가합니다. Select page에는 Page2를 선택합니다.

<Open Link - Select page로 page2 선택> Clicke or Tap에 설정한 값을 확인합니다.

<Clicke or Tap에 설정한 값 확인> 5. Page2에 Interactions 설정
Page2에 Interactions를 설정합니다. Page Loaded를 선택합니다.

<Page2 INTERACTIONS - Page Loaded> Page Loaded의 Set Text를 선택합니다.

<Page Loaded - Set Text> TARGET에 출력상자(Box, Rectangle)를 선택합니다.

<TARGET - Rectangle 선택> SET TO에 value of variable를 선택합니다. 페이지가 로드될 때, 출력상자(Box, Rectangle)에 Global Variables - TextInputVar의 값을 불러와서 출력한다는 의미입니다.

<SET TO - value of variable 선택> VARIABLE에 TextInputVar를 선택합니다.

<VARIABLE - TextInputVar 선택> Page Loaded에 설정한 값을 확인합니다.

<Page Loaded에 설정한 값 확인>
Page1로 이동한 후 미리보기를 실행하여 Intgeractions을 확인합니다.
<Page1 미리보기 준비> 
<미리보기 - 데이터(텍스트) 입력 후 입력버튼 클릭> 
<Page2 로드 후 데이터(텍스트) 출력 확인> 6. (추가) 현재 Page에서 출력하기
이 부분은 추가 학습 부분입니다. Page2가 아닌 현재 페이지에 Global Variables를 출력하도록 시나리오를 조금 변경했습니다. 다른 페이지가 아닌 현재 페이지에서도 입력한 값을 그대로 출력해야 하는 순간이 많이 있었던 것 같아서요.
Page1에 출력상자(Box, Rectangle)을 준비합니다.

<Page1에 출력상자(Box, Rectangle) 추가> 입력버튼(Button)에 INTERACTIONS를 변경하겠습니다. Set Text를 활용하여 출력상자에 텍스트를 출력하겠습니다. 이번에는 Page Loaded 기능을 활용하지 않습니다.
Set Text 선택 후 TARGET - 출력상자(Rectangle), SET TO - value of variable, VARIABLE - InputVariable를 선택합니다.

<Click or Tap - Set Text 적용> 미리보기를 실행하여 INTERACTIONS를 확인합니다.

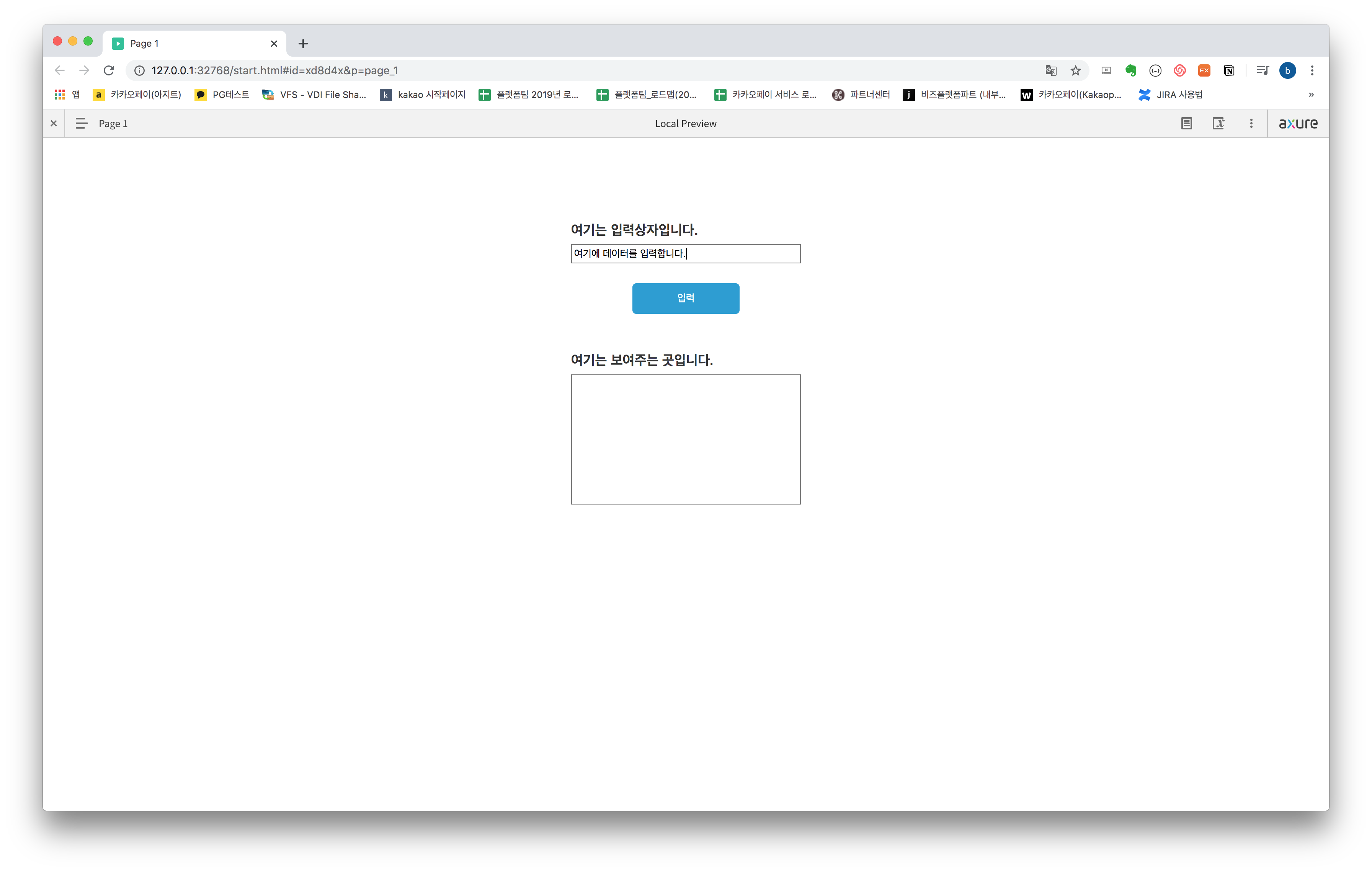
<텍스트 입력 후 입력 버튼 클릭> 
<출력 내용 확인> 
<변경한 텍스트 입력 후 입력 버튼 클릭> 
<출력 내용 확인> 지금까지 액슈어(Auxre)에서 Pass Text to Next Page 사용 방법을 알아보았습니다. 다음에는 Anchor Link에 대해서 알아보겠습니다.
<예제 파일과 링크>
Pass_text_to_next_page.rp0.05MBPass_text_to_next_page(2).rp0.05MB예제 링크1 - https://6unyft.axshare.com
Untitled Document
6unyft.axshare.com
예제 링크2 - https://q2ak7a.axshare.com
Untitled Document
q2ak7a.axshare.com
'PM을 부탁해 > Axure Documentation (따라하기)' 카테고리의 다른 글
액슈어(Axure) 따라하기 - Embedding Media (1) (0) 2020.02.16 액슈어(Axure) 따라하기 - Anchor Link (0) 2020.02.01 액슈어(Axure) 따라하기 - Hiding and Showing Widgets (0) 2020.01.28 액슈어(Axure) 따라하기 - Interactive Button (0) 2020.01.27 액슈어(Axure) 따라하기 - Getting Started (2) (0) 2020.01.22 댓글