-
액슈어(Axure) 따라하기 - Anchor LinkPM을 부탁해/Axure Documentation (따라하기) 2020. 2. 1. 16:34
액슈어(Axure) 따라하기 - Anchor Link
이번 포스팅에서는 버튼을 클릭하면 페이지 하단의 특정 위치로 빠르게 (수직)이동하는 Interactions을 실습해보겠습니다. 조금씩 Axure 사용방법이 익숙해지고 있으신가요? 결국 많이 연습하는 것만이 프로토타이핑 도구를 가장 빠르게 익히는 길인 것 같아요.
(참고) - https://docs.axure.com/axure-rp/tutorials/anchor-link/Anchor Link Tutorial · Axure Docs
In this tutorial, you'll learn how to create a link that scrolls the page down to a specific widget.
docs.axure.com
Anchor Link
- 버튼과 이미지 준비
- 버튼(Button)에 Interactions 설정 - Click or Tap / Scroll to Widget (Anchor Link)
- (추가) 응용하기
1. 버튼과 이미지 준비
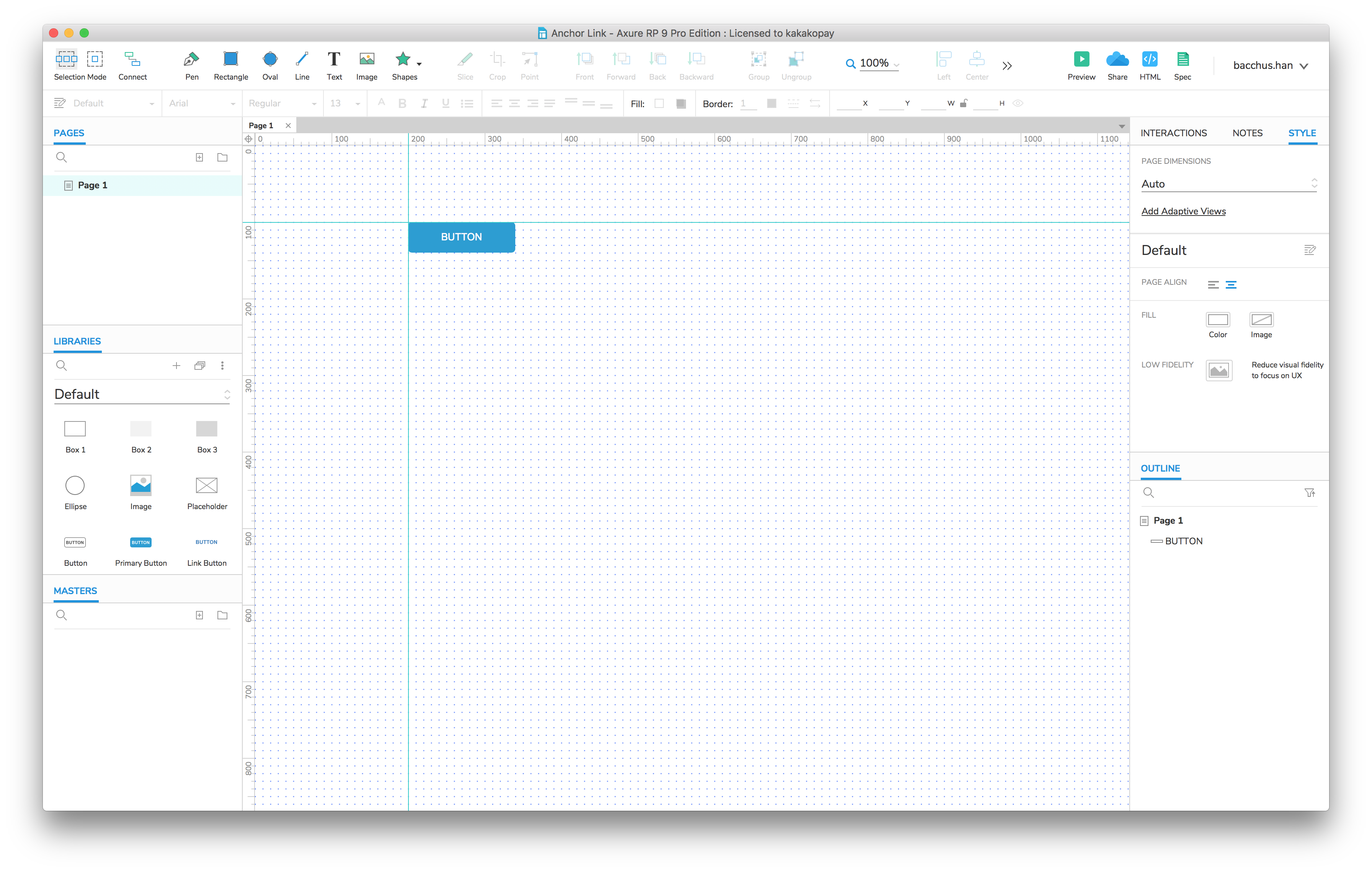
기본 버튼을 (200, 100) 위치에 놓았습니다.

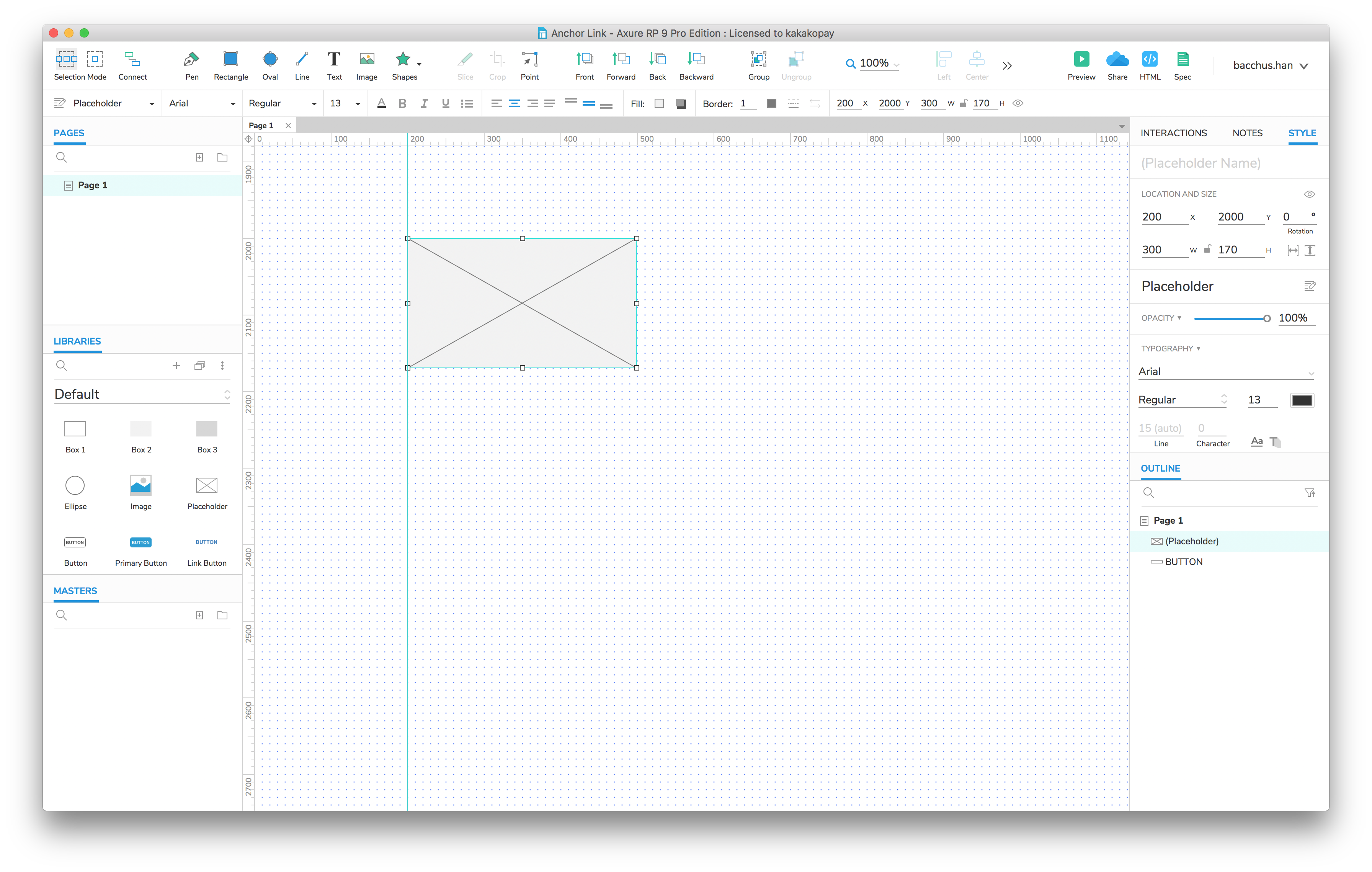
<버튼(Button) 넣기> Placeholder를 (200, 2000) 위치에 놓았습니다.

<Placeholder 넣기>
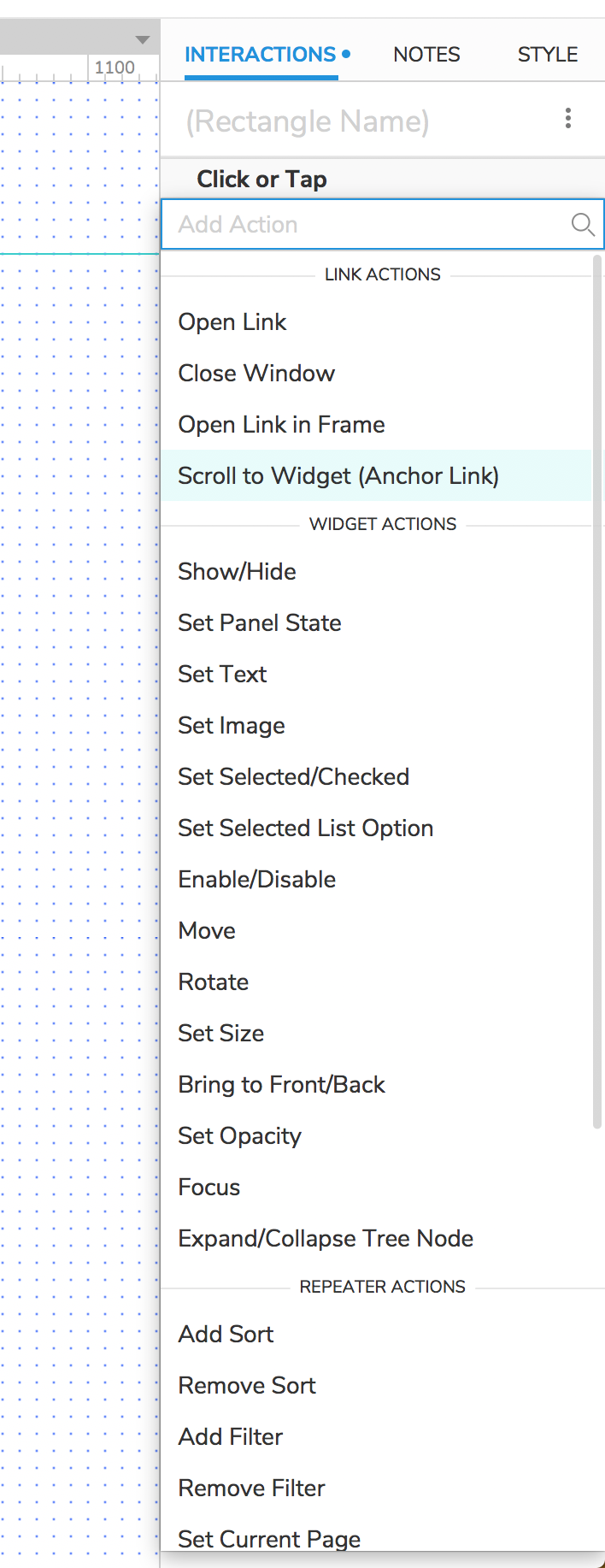
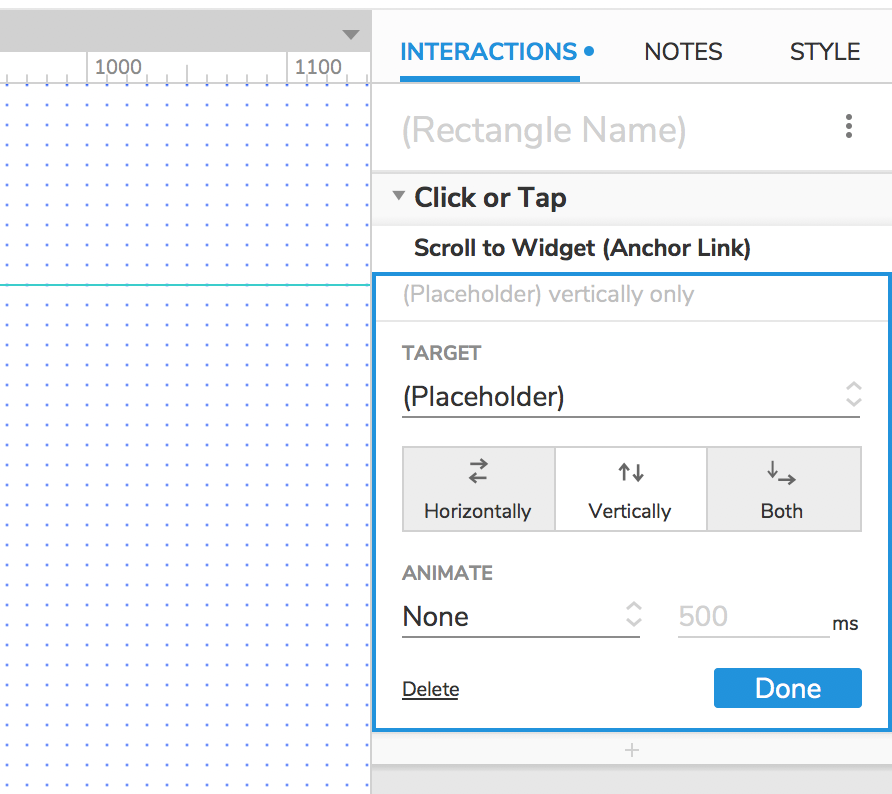
2. 버튼(Button)에 Interactions 설정 - Click or Tap / Scroll to Widget (Anchor Link)버튼에 Interactions을 설정합니다. 설정할 Interactions은 Click or Tap에서 Scroll to Widge (Anchor Link)입니다.

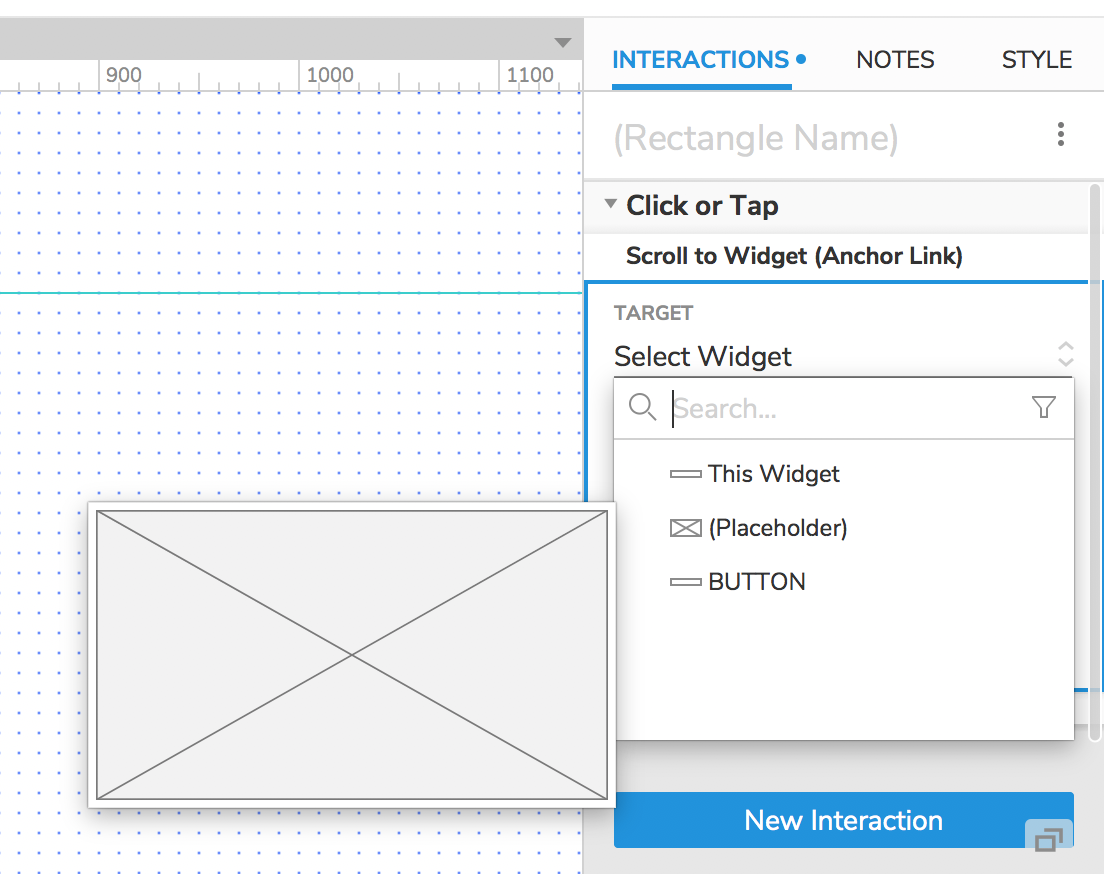
<Click or Tab 에서 Scroll to Widget 설정> Target Widget으로 Placeholder를 선택합니다.

<Target Widget - Placeholder 선택> 그리고 Vertically를 선택합니다. (Horizontally, Both는 용도에 맞게 설정하세요.)

<TARGET - Verically 설정> 버튼에 Interactions이 적용된 것을 확인합니다.

<버튼(Button)에 Interactions 확인> 미리보기를 실행하여 Intgeractions을 확인합니다.

<미리 보기 - 버튼(Button) 클릭> 
<미리 보기 - 버튼(Button) 클릭 후 목표한 위치로 이동> 3. (추가) 응용하기
이번 Anchor Link는 지난 Axure 따라하기 중에 난이도가 가장 낮았던 것 같습니다. ㅎㅎ 그래서 조금 더 추가해보았어요. 내려가는 것이 있으면 올라가는 것도 있으면 좋을 것 같아서요. 크큭
위로 버튼(Button)을 하나 만들고 Interactions을 생성합니다. 이번에는 TARGET으로 (최초에 만들었던) Button을 선택합니다.

<TARGET - 버튼(Button) 선택> 추가 설정은 Vertically로 하였습니다. (다른 옵션은 용도에 맞게 적용하면 되겠죠?)

<TARGET - 버튼(Button) 선택 후 Vertically 적용> 미리보기를 실행하여 Intgeractions을 확인합니다.
버튼을 클릭하면 아래로 화면이 이동합니다.

<미리 보기 - 버튼(Button) 클릭> 아래로 화면이 이동한 뒤에 위로 버튼을 클릭하면 다시 화면이 위로 올라갑니다.

<미리 보기 - 버튼(Button) 클릭 후 목표한 위치로 이동> 
<미리 보기 - 위로버튼(Button) 클릭 후 목표한 위치로 이동> 지금까지 액슈어(Auxre)에서 Anchor Link 사용 방법을 알아보았습니다. 다음에는 Embedding Media에 대해서 알아보겠습니다.
이번에 학습 Achor Link는 그 동안 Axure로 제작한 어떤 Interactions 보다도 쉬워서 금방 적용이 가능할 것 같네요. ㅎㅎ
<예제 파일과 링크>
Anchor Link_01.rp0.04MBAnchor Link_02.rp0.04MB예제 링크1 - https://aczy5u.axshare.com
Untitled Document
aczy5u.axshare.com
예제 링크2 - https://s0gxpg.axshare.com
Untitled Document
s0gxpg.axshare.com
'PM을 부탁해 > Axure Documentation (따라하기)' 카테고리의 다른 글
액슈어(Axure) 따라하기 - Embedding Media (2) (0) 2020.02.17 액슈어(Axure) 따라하기 - Embedding Media (1) (0) 2020.02.16 액슈어(Axure) 따라하기 - Pass Text to Next Page (0) 2020.01.29 액슈어(Axure) 따라하기 - Hiding and Showing Widgets (0) 2020.01.28 액슈어(Axure) 따라하기 - Interactive Button (0) 2020.01.27 댓글