-
액슈어(Axure) 따라하기 - Hiding and Showing WidgetsPM을 부탁해/Axure Documentation (따라하기) 2020. 1. 28. 07:35
액슈어(Axure) 따라하기 - Hiding and Showing Widgets
이번 포스팅은 이번 포스팅은 Widgets(예시가 이미지)에 여러가지 효과들을 적용해보는 포스팅입니다. 서비스를 기획하다 보면 어떤 이미지나 도형, 특정 객체들이 슉~하고 나타났다가 슉~하고 사라지는 기능을 표현해야 할 때가 있는데요. 문서로 작성하면 당연히 긴 글과 여러 장의 이미지를 사용해야하는 불편함이 생기겠죠.? 사실 이러한 기능을 소개하려고 보니 블로그 포스팅도 한계가 있는 것 같고 동영상이 효과적일 것 같아서 다음부터는 동영상을 좀 녹화해볼까라는 고민도 좀 되네요. ㅎㅎ
아무튼 이번 포스팅에서는 보이기, 숨기기, 토글(한 버튼으로 보이기와 숨기리를 번갈아가면서) 기능을 소개하도록 하겠습니다.
(참고) - https://docs.axure.com/tutorials/basics/hide-show-widgets/
Hiding and Showing Widgets Tutorial · Axure Docs
In this tutorial, you'll learn how to dynamically show and hide widgets in the web browser.
docs.axure.com
Hiding and Showing Widgets
- 보이기, 숨기기, 토글
- 애니메이션 - Fade, Slide Down
- 추가 설정 - Bring to front, Lightbox, Treat as Flyout, Pull/Push Widgets
0. 준비
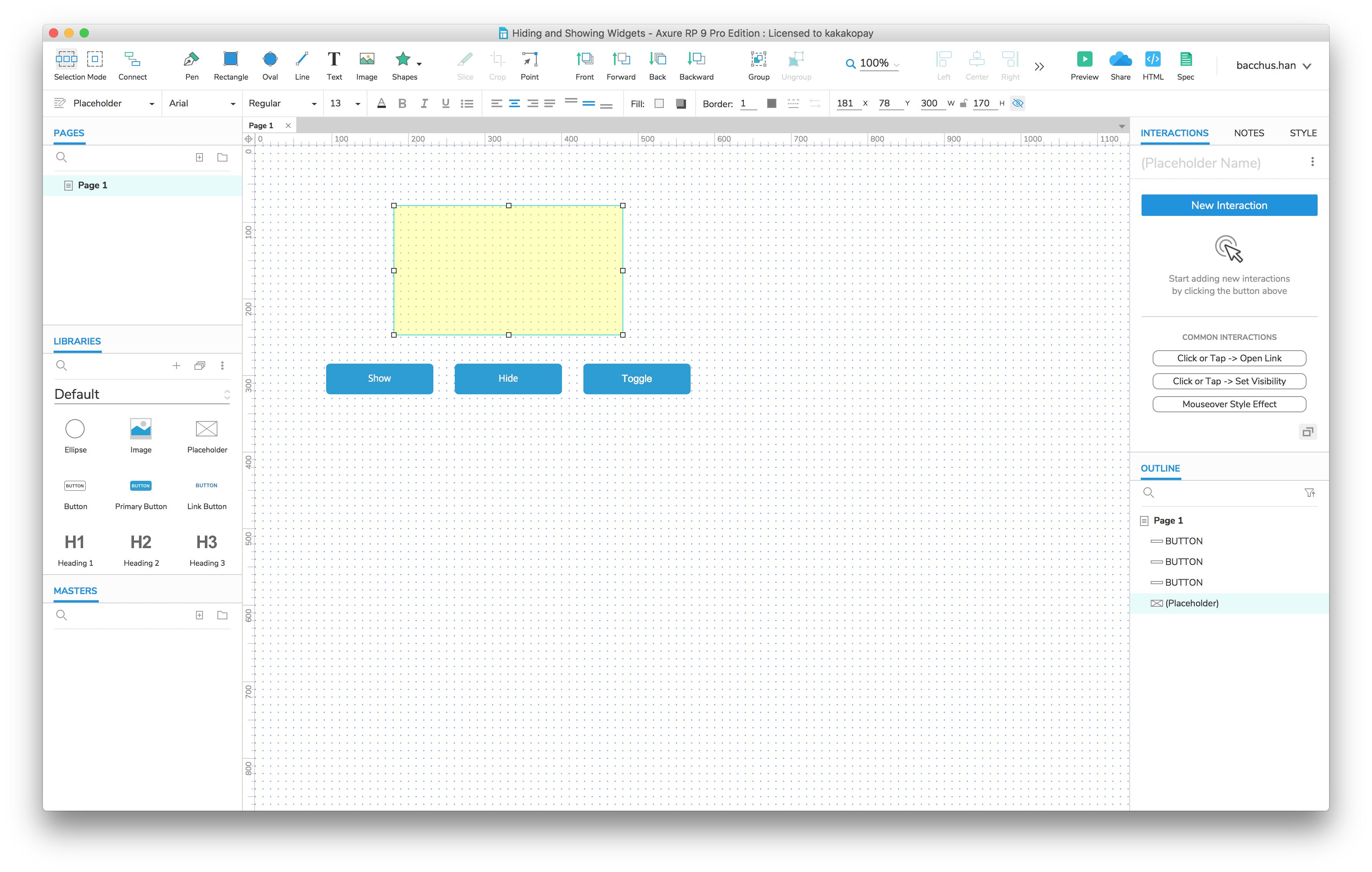
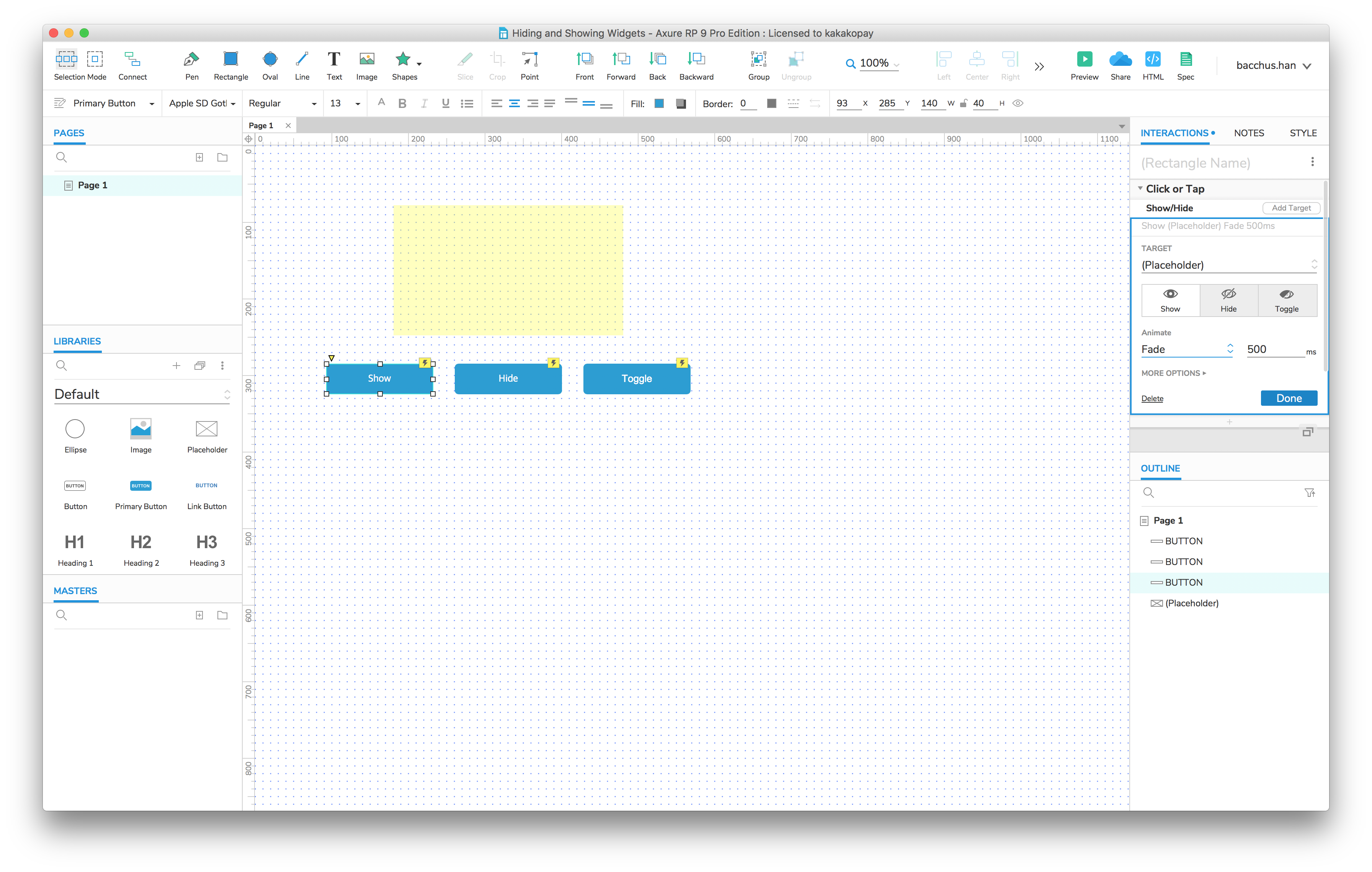
Placeholder 1개와 버튼 3개(Show, Hide, Toggle)을 준비합니다.,

<Placeholder 1개, 버튼 3개(Show, Hide, Toggle)> Placeholder을 숨기기 합니다. 숨기는 방법은 상단의 "눈" 모양 아이콘을 클릭합니다.
(복습은 (액슈어(Axure) 따라하기 - Getting Started (2)를 참고해 주세요.
1. 보이기 / 숨기기 / 토글
Show 버튼을 선택하고 INTERACTIONS에서 "Click or Tap -> Set Visibility"를 선택합니다.
New Interaction에서 Show / Hide를 선택하는 것과 동일합니다.

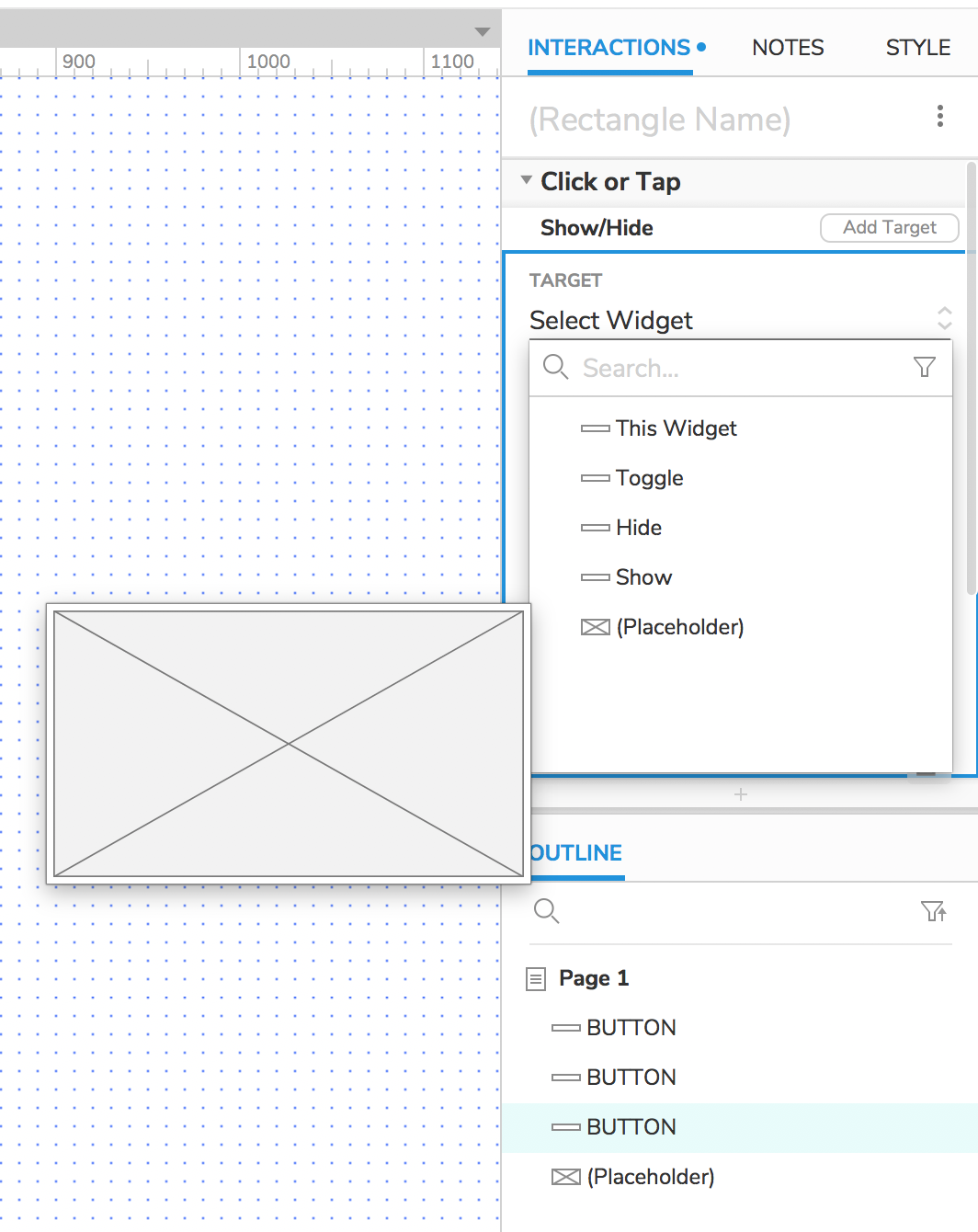
<Set Visibility 선택> Select Widget에서 보이기(Show)의 대상을 선택합니다. 이번 케이스에서는 Placeholder를 선택합니다.

<Select Widget - Placeholder 선택> Show 선택 후 OK 클릭합니다.

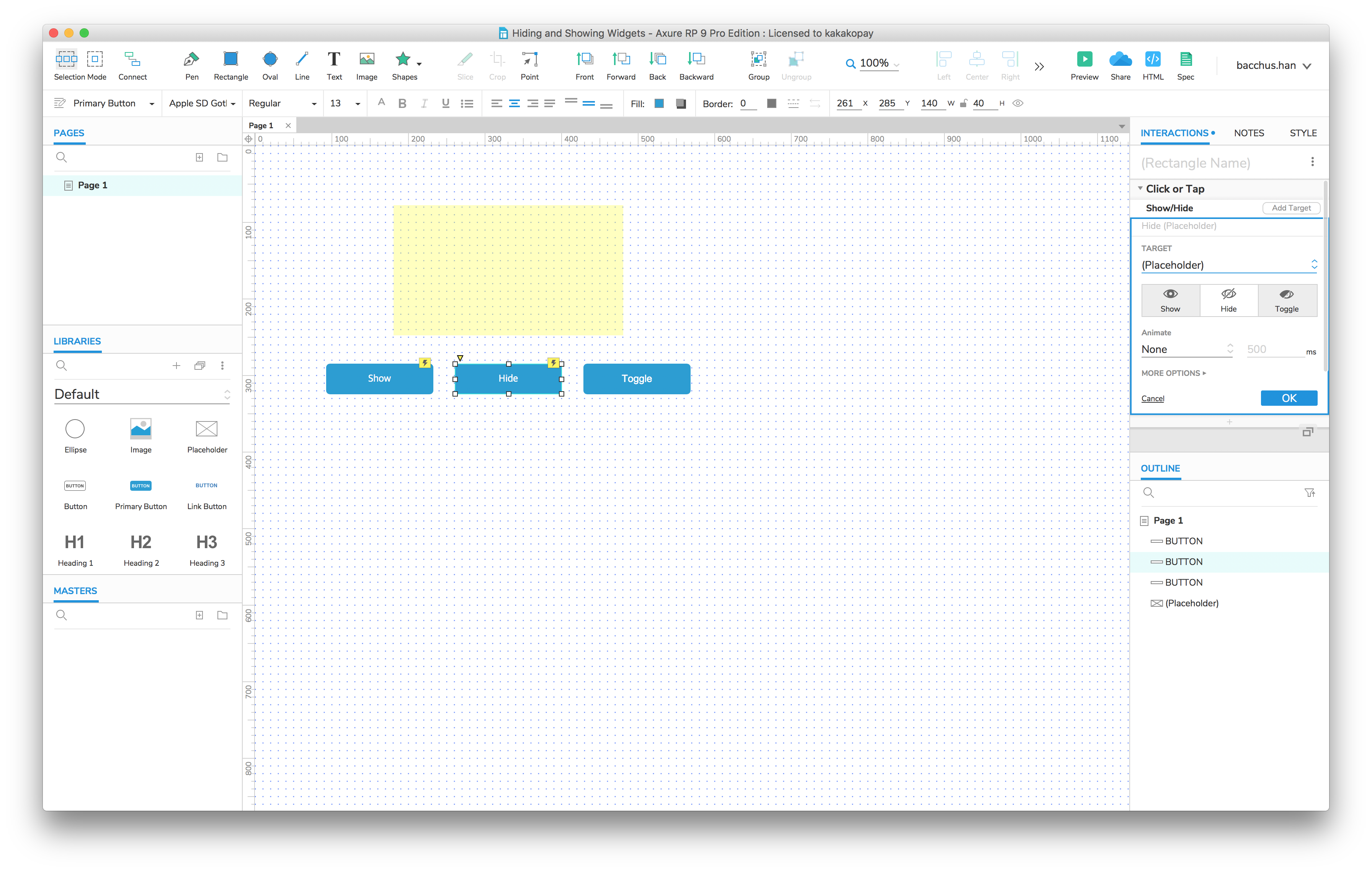
<Show 선택> Hide 버튼도 동일한 과정으로 진행하면서 Hide로 설정 후에 OK를 클릭합니다.

<Hide 선택> Toggle 버튼도 동일한 과정으로 진행하면서 Toggle로 설정 후에 OK를 클릭합니다.

<Toggle 선택> 그리고 미리보기를 통해 적용된 Interactions을 확인합니다.

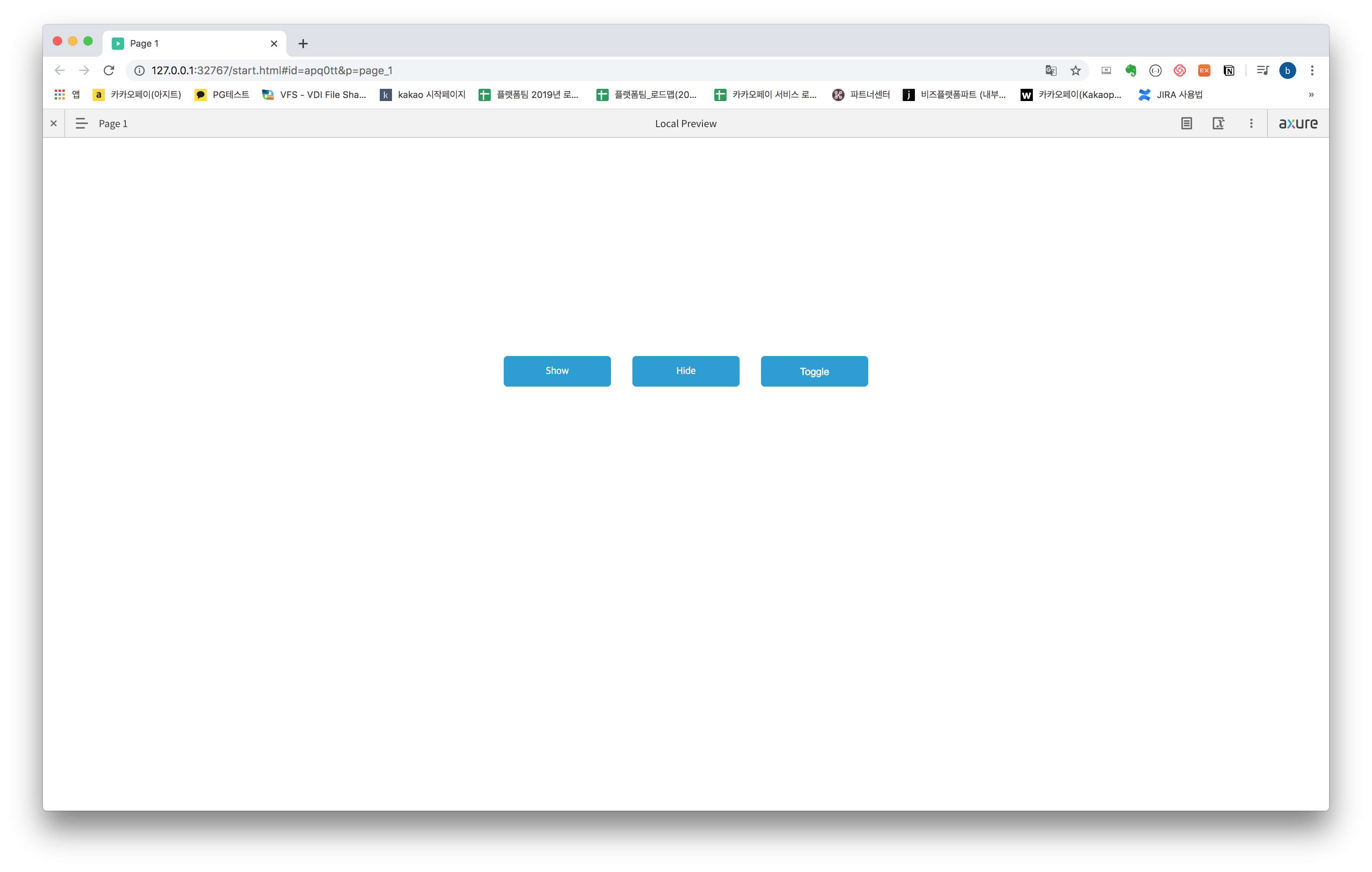
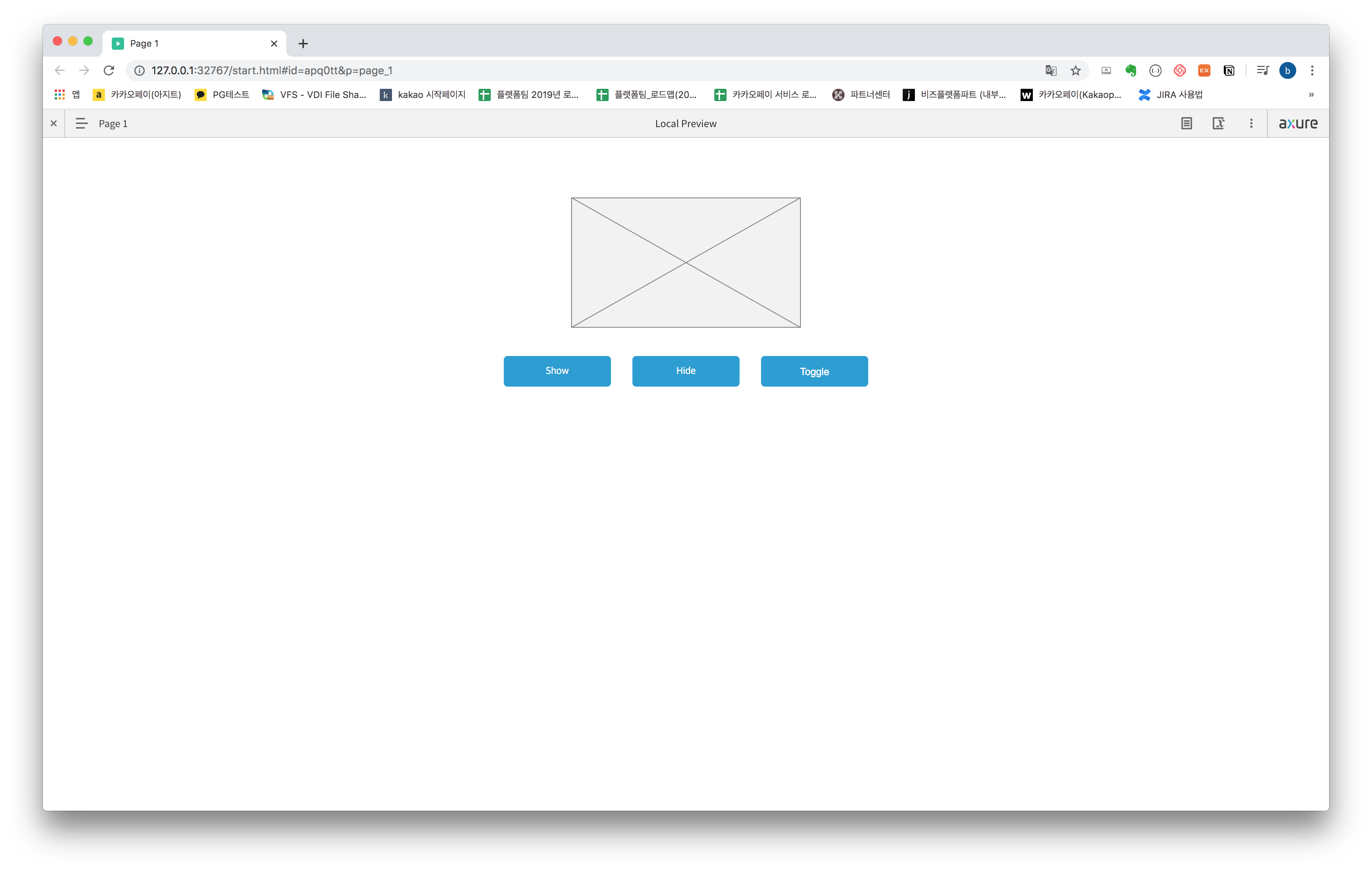
<미리보기 - 기본> 
<미리보기 - Show 버튼 클릭> 
<미리보기 - Hide 버튼 클릭> 
<미리보기 - Toggle 버튼 클릭 (숨겨져 있을 때는 보이기)> 
<미리보기 - Toggle 버튼 클릭 (보여져 있을 때는 숨기기)> 사진으로는 다 똑같은 것 같지만 실제로 예제파일 / 공유링크를 확인해보면 Interactions 을 확인할 수 있습니다.
2. 애니메이션 - Fade, Slide Down
이어서 보이기 / 숨기기 / 토글 기능에 활용할 수 있는 애니메이션을 살펴봅니다. (Fade, Slide down)
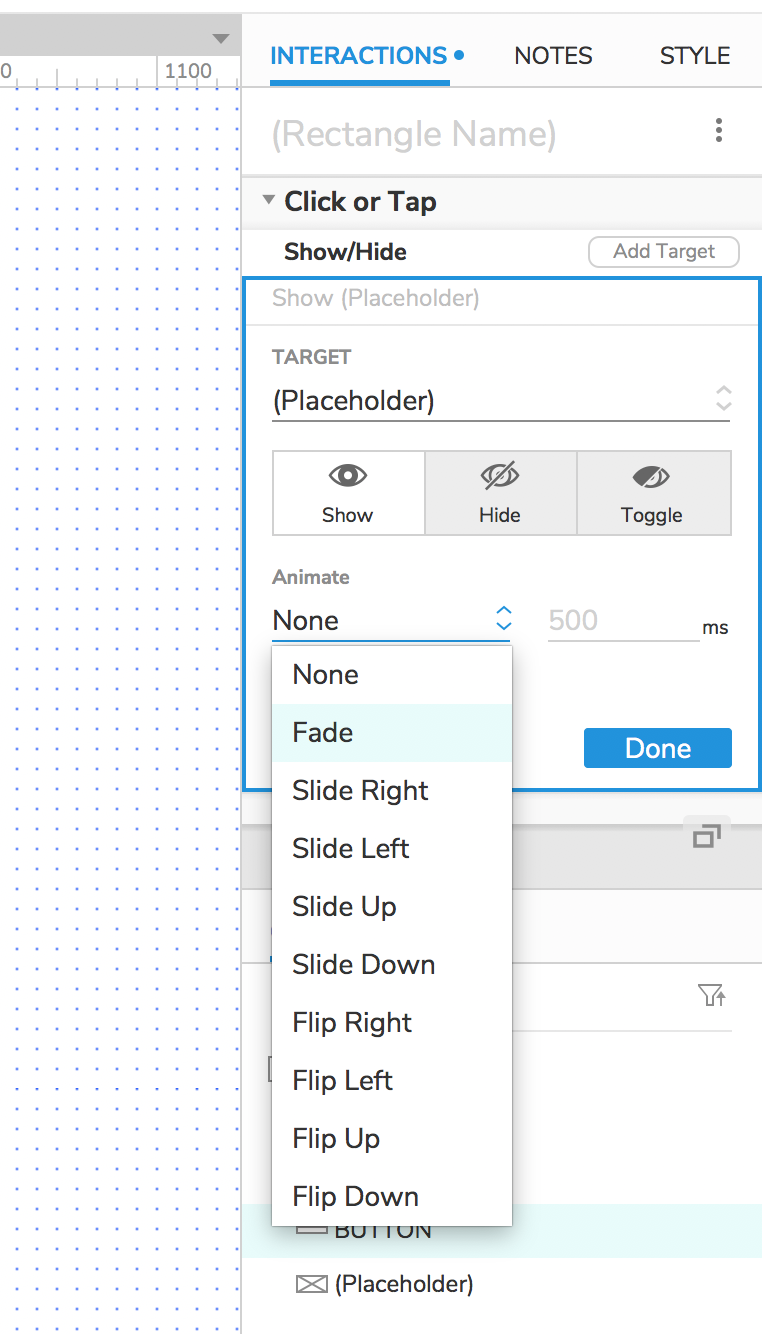
Show 버튼을 선택하고 Animation에서 Fade를 선택합니다.

<Show 버튼 - Animation Fade 선택> 
<Show 버튼 - Animation Fade 선택> 
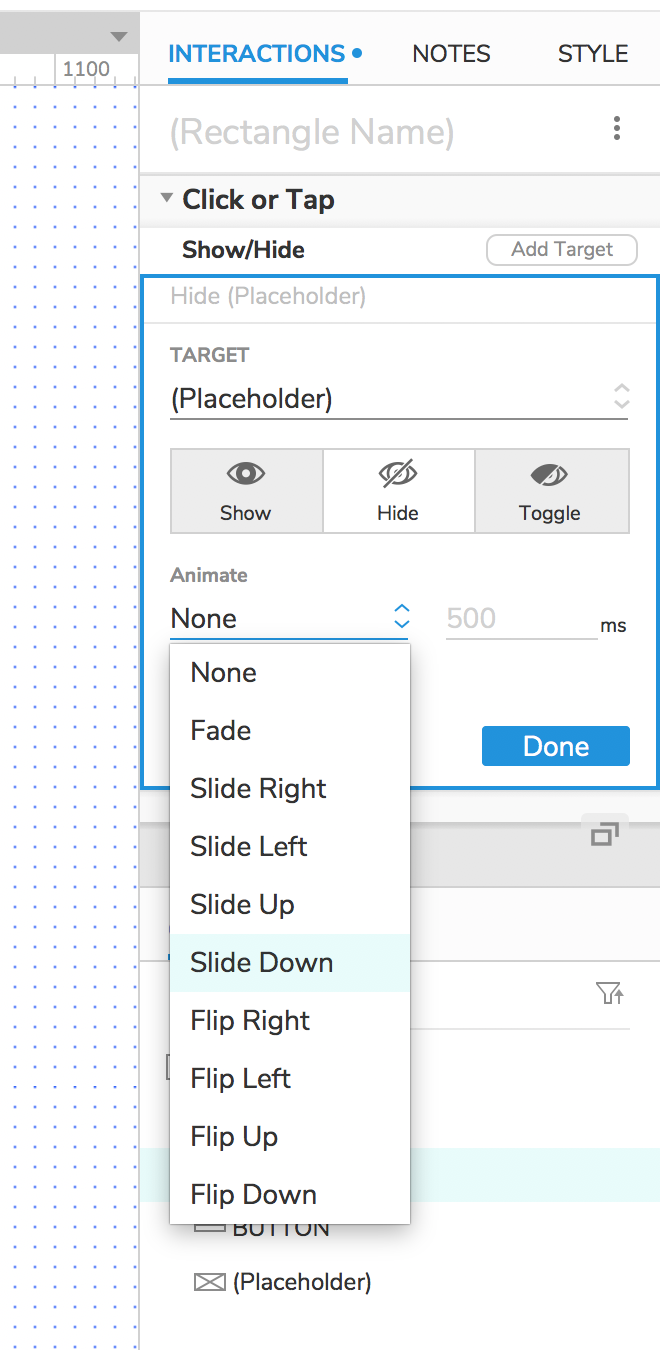
<Show 버튼 - Animation Fade 선택> Hide 버튼을 선택하고 Slide Down을 선택합니다.

<Hide 버튼 - Animation Slide Down 선택> 
<Hide 버튼 - Animation Slide Down 선택> 미리보기를 실행하여 Interactions을 확인합니다.
Interactions 중간에 스크린샷을 추가하다 보니 잘 확인이 어려우실 수 있을 것 같네요. ㅠㅠㅠ 아쉽지만 당분간은 스크린샷을 활용하고 나중에는 동영상을 통해서 Interactions을 소개해야 할 것 같아요. 흑흑

<미리보기 - Show에서 Fade 적용 모습> 
<미리보기 - Hide에서 Slide Down 적용 모습> 
<미리보기 - Hide에서 Slide Down 적용 모습> 3. 추가 설정 - Bring to front, Lightbox, Treat as Flyout, Pull/Push Widgets
Bring to front 기능을 살펴보기 위해서 박스(Box) 도형을 하나 생성합니다.

<장애물용 Box 추가> Show 버튼을 선택하고 INTERACTIONS에서 Bring to Front의 체크박스를 선택합니다.

<Bring to Front 선택> 미리보기를 실행하여 Interactions을 확인합니다. Bring to front가 적용된 것을 확인할 수 있겠죠?

<미리보기 - Show에 Bring to Front 선택 확인> Show 버튼의 INTERACTIONS을 다시 열고 (Bring to Front는 제거 후) Treat as Lightbox를 선택합니다.

<Treat as Lightbox 선택> 미리보기를 실행하여 Interactions을 확인합니다. Treat as Lightbox가 적용된 것을 확인할 수 있겠죠?

<미리보기 - Treat as Lightbox 적용> Treat as Lightbox에서 배경색을 선택할 수도 있습니다. INTERACTIONS에서 Background Color를 원하는 색상으로 선택합니다.

<Treat as Lightbox - 배경색 선택> 미리보기를 실행하여 Interactions을 확인합니다. Treat as Lightbox에 배경색이 적용된 것을 확인할 수 있겠죠?

<미리보기 - Treat as Lightbox 배경색 적용 확인> Show 버튼의 INTERACTIONS을 다시 열고 Treat as Flyout를 선택합니다.

<Treat as Flyout 선택> Treat as Flyout 기능은 먼저 기대하는 모습을 이해해야 하는데요. 마우스를 클릭하고 오버하고 있는 동안에는 해당 Interactions(예: 보이기)을 실행하다가 마우스가 해당 버튼에서 이탈하면 해당 Interactions의 적용이 해제되는 기능입니다.
이미지로는 표현이 안되는 부분이 있어서 예제파일과 공유링크를 확인해보시면 도움이 될 것 같습니다.
미리보기를 실행하여 Interactions을 확인합니다. Treat as Flyout이 적용된 것을 확인할 수 있겠죠?

<미리보기 - Show 클릭 후 Show 버튼에 마우스 오버 중> 
<미리보기 - Show 클릭 후 Show 버튼에서 마우스를 Exit하여 다른 곳으로 이동했을 때> (Pull/Push Widgets 소개를 위해) 버튼 3개의 위치를 Placeholder 중간으로 이동합니다.

<버튼 3개 위치 이동> Pull/Push Widgets을 소개하기 위해서 이번에 보여드릴 시나리오를 먼저 소개해드리겠습니다. 아래와 같은 시나리오를 상상하면서 프로타티이핑을 제작해보겠습니다.
- Show 버튼을 클릭하면 버튼 3개가 아래로 Push 되면서 Placeholder가 보이기 상태
- Hide 버튼을 클릭하면 버튼 3개가 위로 Pull 되면서 Placeholder가 숨기기 상태
- (숨기기 상태에서) Toggle 버튼을 클릭하면 버튼 3개가 아래로 갈 때는 Push 되면서 Placeholder가 보이기 상태
- (보이기 상태에서) Toggle 버튼을 클릭하면 버튼 3개가 위로 Pull 되면서 Placeholder가 숨기기 상태
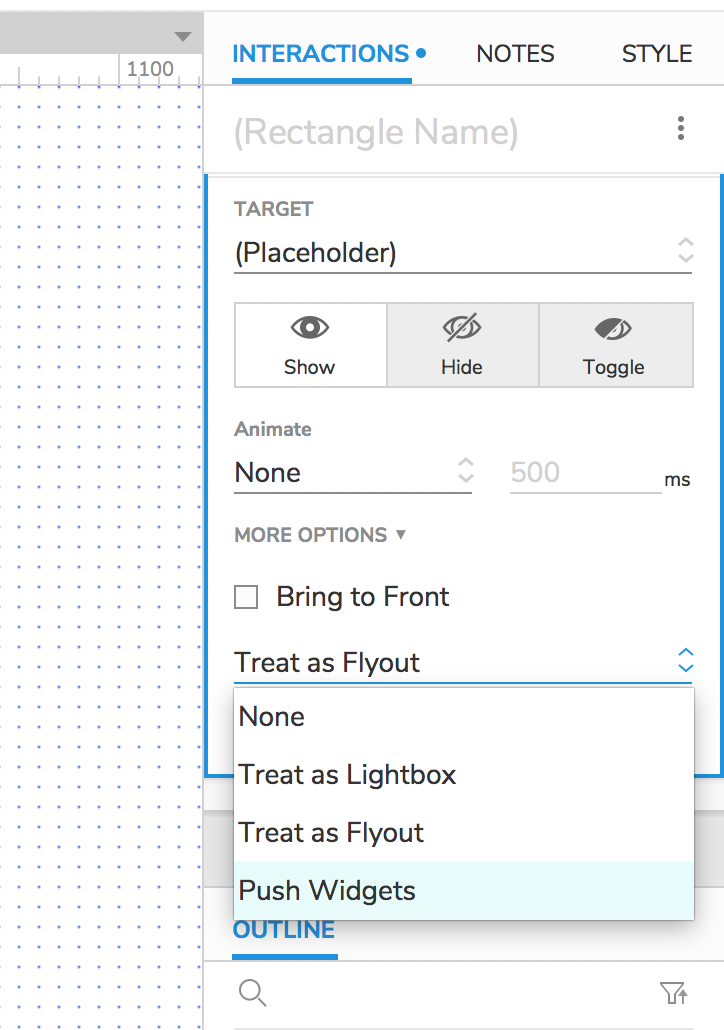
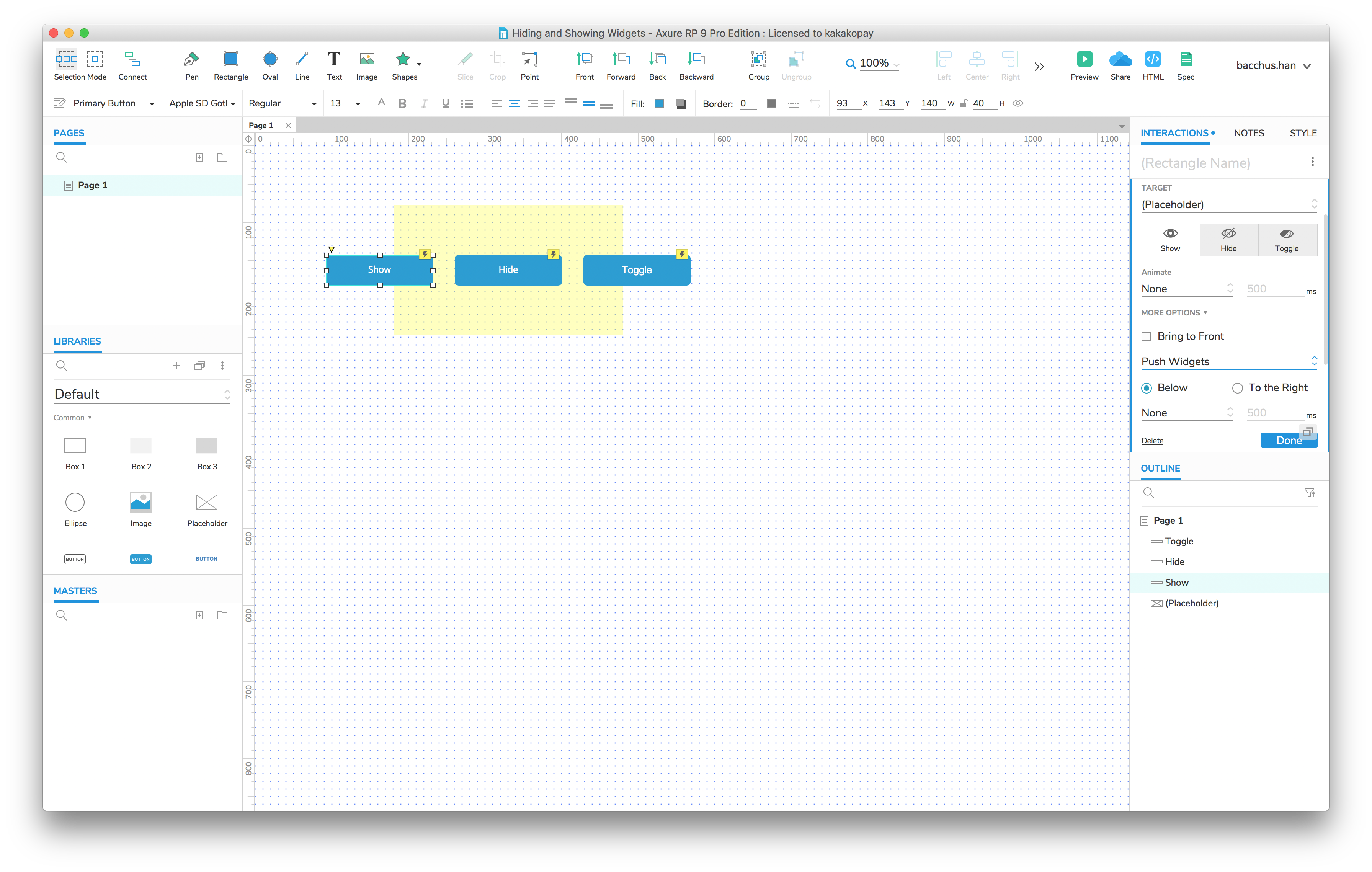
Show 버튼의 INTERACTIONS을 다시 열고 Push Widgets를 선택합니다.

<Show 버튼에 - Push Widgets 적용> 
<Show 버튼 - Push Widgets 설정> Hide 버튼의 INTERACTIONS을 다시 열고 Pull Widgets를 선택합니다.

<Hide 버튼 - Pull Widgets 설정> Toggle 버튼의 INTERACTIONS을 다시 열고 Push/Pull Widgets를 선택합니다.

<Toggle 버튼 - Push/Pull Widgets 설정> 미리보기를 실행하여 Interactions을 확인합니다. Push/Pull Widgets이 적용된 것을 확인할 수 있겠죠?

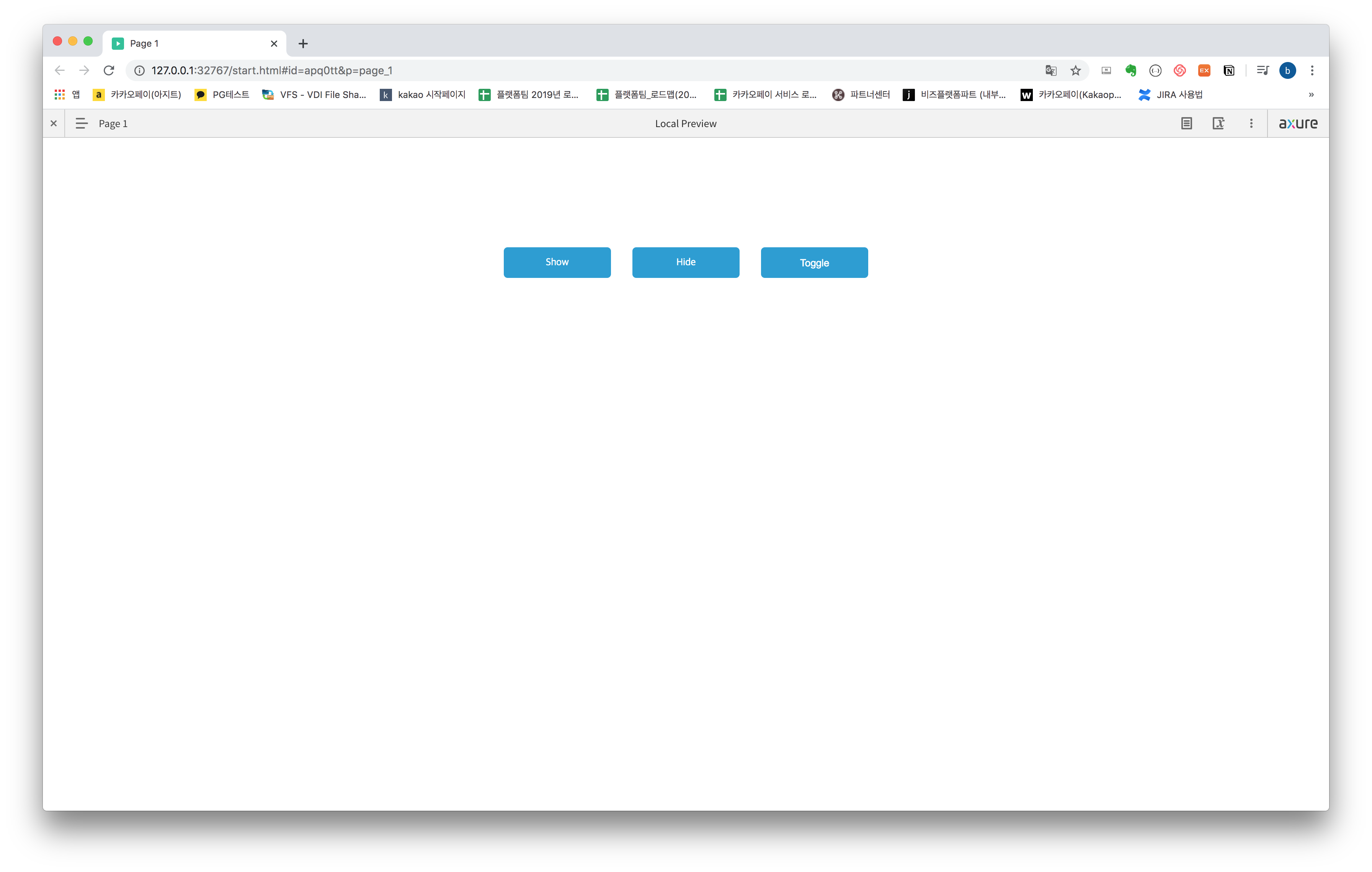
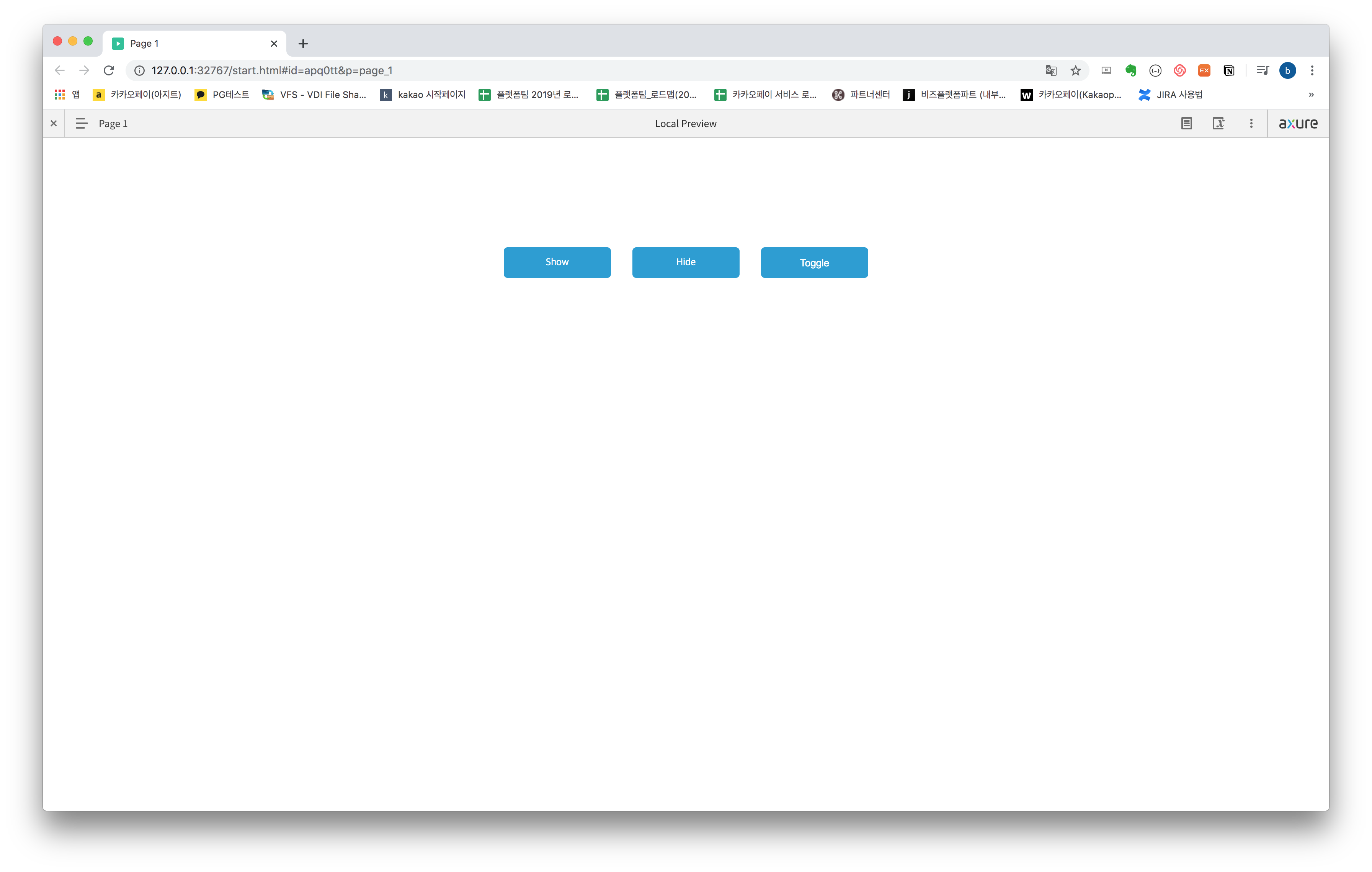
<미리보기 - Push/Pull Widgets 시작화면> 
<미리보기 - Show 버튼 클릭 후 Push Widgets 적용> 
<미리보기 - Hide 버튼 클릭 후 Pull Widgets 적용> 지금까지 액슈어(Auxre)에서 Hiding and Showing Widgets 사용 방법을 알아보았습니다. 다음에는 입력창으로 값을 입력받고 해당 값을 다른 페이지(혹은 다른 도형 등)로 값을 보내어 출력하는 기능인 Pass Text to Next Page 에 대해서 알아보겠습니다.
<예제 파일과 링크>Hiding and Showing Widgets.rp0.04MB예제 링크 - https://51opw2.axshare.com
Untitled Document
51opw2.axshare.com
'PM을 부탁해 > Axure Documentation (따라하기)' 카테고리의 다른 글
액슈어(Axure) 따라하기 - Anchor Link (0) 2020.02.01 액슈어(Axure) 따라하기 - Pass Text to Next Page (0) 2020.01.29 액슈어(Axure) 따라하기 - Interactive Button (0) 2020.01.27 액슈어(Axure) 따라하기 - Getting Started (2) (0) 2020.01.22 액슈어(Axure) 따라하기 - Getting Started (1) (2) 2020.01.20 댓글